前言
今天要实现一个如果输入错误就提示正确答案的需求,最开始的想法是直接在原输入框显示正确答案,但是这样比较丑陋,但是又因为这个项目主要的功能和界面已经写好,我只是负责维护和进行小的修改,所以想了想如何实现在原输入框错误的情况下弹框或者别的弹框方式
经过查找,在网上找到了这样的效果
但是这种是纯CSS实现的,在我看来实现的手法还有一点复杂,对于我想要快速实现维护的需求不是那么贴合,但是有想要纯手动实现的方法可以去菜鸟联盟的demo看看,那里有详细的实现手法
于是乎我就想找寻另外的解决办法,这是我突然想起项目中别的功能有提示的效果,于是前去研究以后发现有这样的一段代码
layer.tips("不正确",
this, {
tips : 1
})
实现的效果就是在本文刚开始在想要的元素上提示效果,但是看起来的效果会更加轻量化一点。于是乎去思考了一下layer这个函数,经过了解原来就是layui库里的一个函数,只要下载layui下来并在项目里引用就可以使用了。
给自己的项目引入layui
那么接下来就是考虑如何将这个库引入项目中,并投入时间,因为维护的项目里本身是不存在这个库的。
下载及安装
首先去他们官网上的下载这个包 下载地址
解压之后将饱复制到需要的目录下
刚导入eclipse的时候图标上会有一个问号,但是不会影响执行和编译。
接下来就是在所需要的文件中导入这个库
<link rel="stylesheet" href="typing/layui/css/layui.css">
<script src="typing/layui/layui.js"></script>
当然注意路径要写对,路径的几种写法我就不多说了,各位可以自行上网查看一下,如果这里不引入的话会产生
layer is not defined的错误,导致函数无法使用。
使用
剩下的代码就在js里实现
一开始我是这样写的
layer.open({
title:['正确答案','text-align:left;'],
content:answer
});
执行的时候依然会报错
layer is not defined,百思不得其解的情况下还是去看了官方文档,果然看官方文档才是对程序员最有效的学习和使用方式
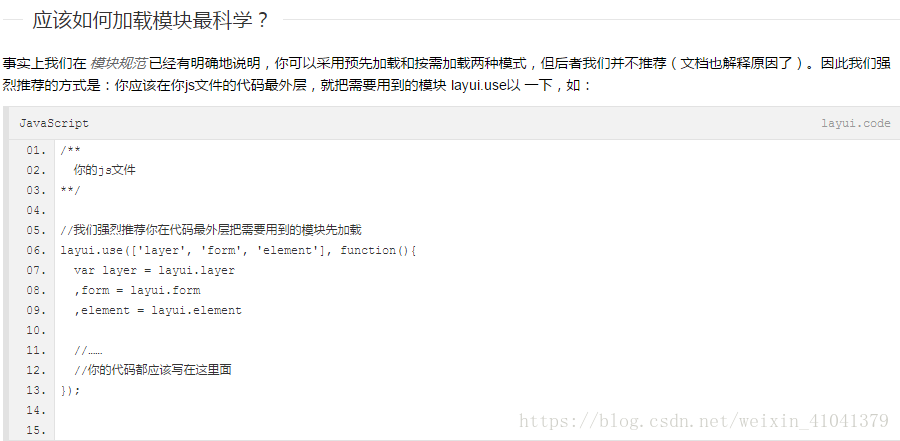
官方文档中是这样写明的,虽然我在原本的项目中没看到他将需要用到的模块实现use一下就可以使用,在这里却不行,这个问题现在我还没有想清楚,希望有明白的大神可以评论指导我一下,但是为了快速满足公司的需求,我还是按照官方文档的方法加入了use函数
最后可以运行的代码
layui.use(['layer'],function(){
var layer=layui.layer;
layer.open({
title:['正确答案','text-align:left;'],
content:answer
});
});
解释一下代码就就是title['文本','样式'],也就是说title和content是可以添加自己想要的样式的,只要用数组扩起来,第一个是文本,第二位是样式代码
实现效果
总结
个人感觉这个ui库看起来比较简洁,扁平化和轻量化
通过这次了解多了一个库,而不是一直使用之前的boottrap,对于web前端的开发也算有了多一个方法,官网说这个框架也适用于服务端,但服务端我还没有接触,想要详细了解的可自行摸索一下。